Форма для регистрации
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
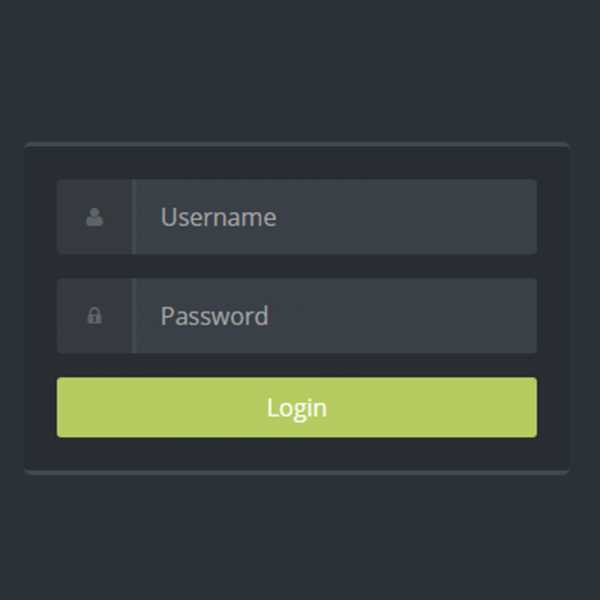
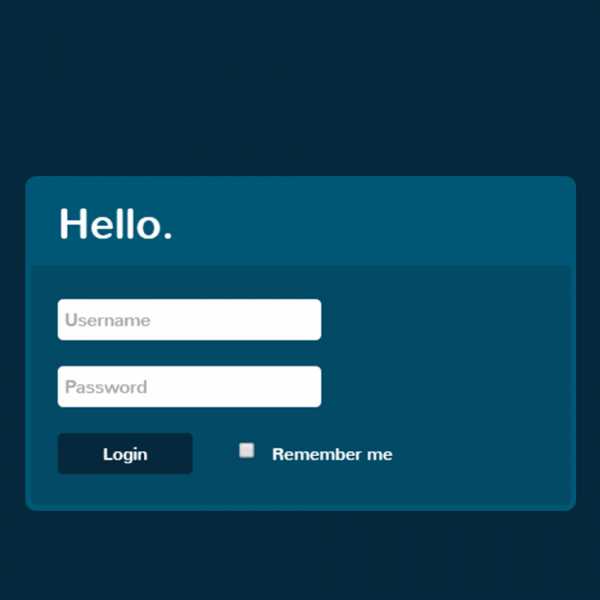
1 → Темная форма входа

Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
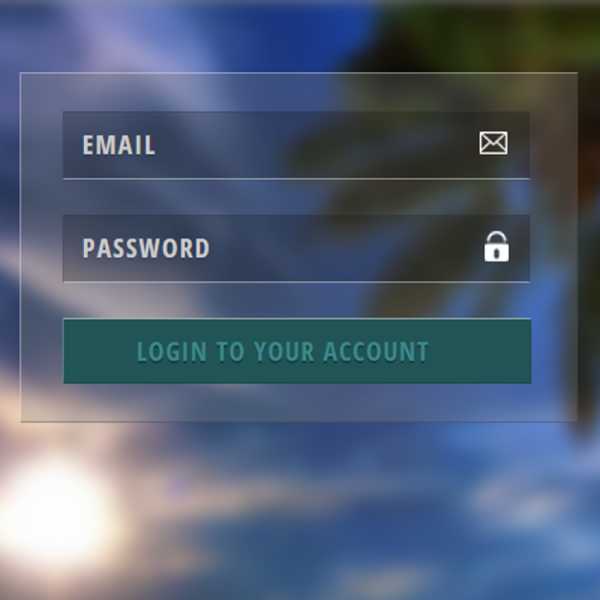
2 → Светлая форма входа

Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления

Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
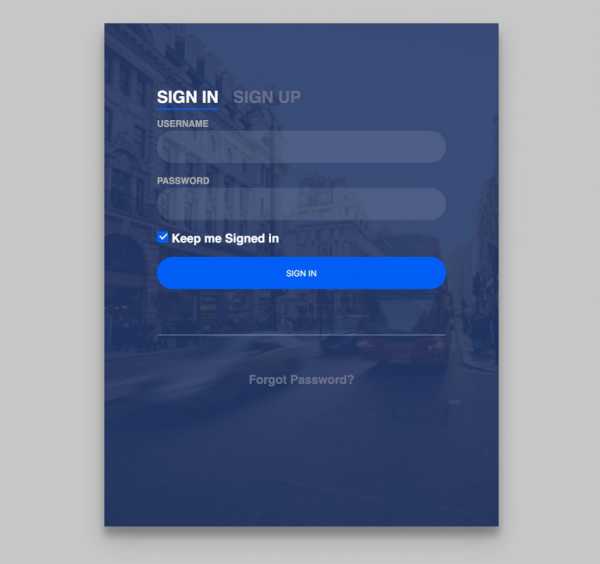
4 → Простая форма с эффектом появления

Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple

Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле

Маленькая и простая, в розовом стиле, и интересным дизайном.
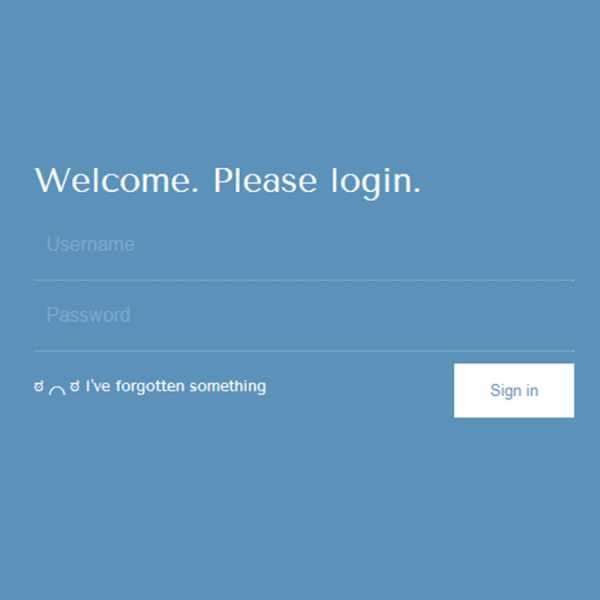
7 → Светлая форма

Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля

Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом

Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета

Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом

Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота

Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма

Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма

Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
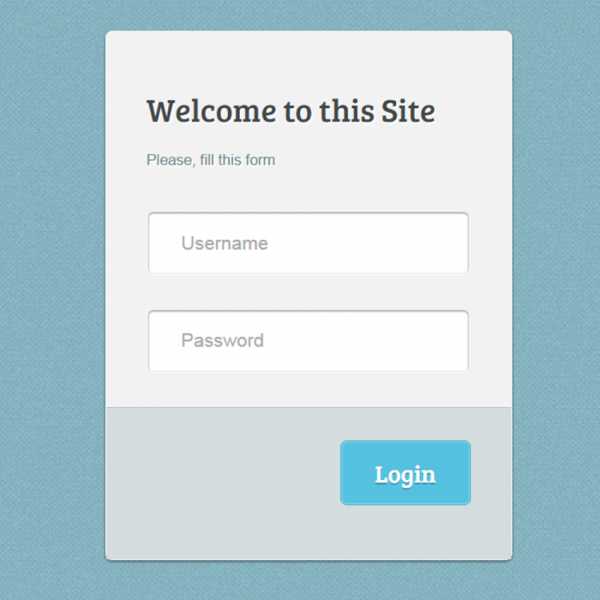
15 → Чёткая форма с заголовком

Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма

Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма

Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами

Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация

Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
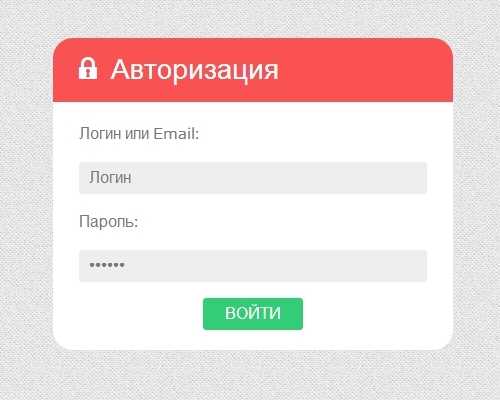
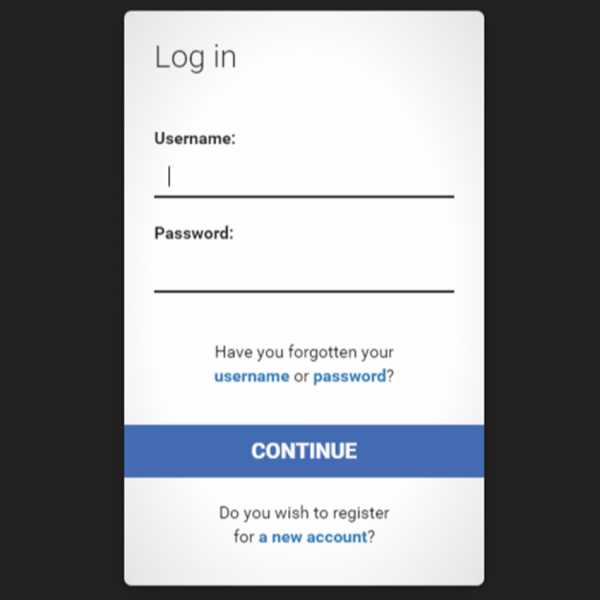
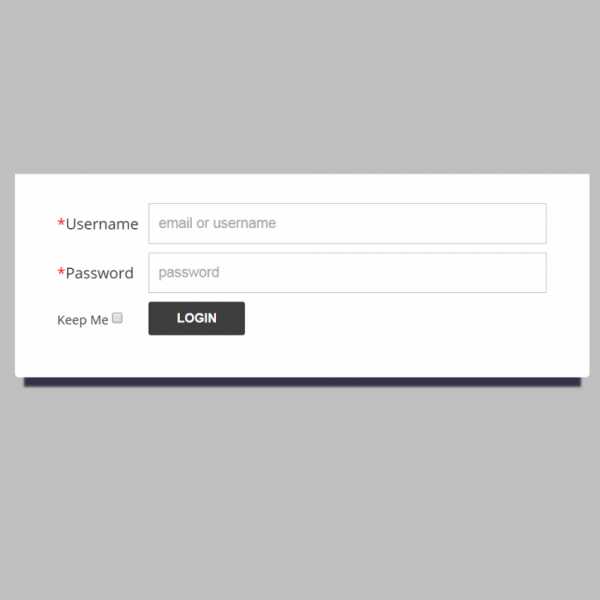
21 → Белая форма с красным заголовком

Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля

Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта http://vladmaxi.net Подготовил: Владислав БондаренкоКоллекция из 15+ красивых форм регистрации и авторизации
Не будет преувеличением сказать, что более половины всех существующих сайтов имеют форму для авторизации или регистрации. При желании, можно модернизировать, улучшить любую форму. Достаточно знать HTML, CSS и немного JavaScript.
Сегодня хотел поделиться своей подборкой красивых форм. Они могут стать прекрасным стартом для создания ваших, оригинальных web-элементов. В эту коллекцию попали наиболее удачные на мой взгляд формы. Они просты для установки, имеют большое разнообразие «свистелок», легко впишутся в адаптивную верстку, и просто эффектно смотрятся. Представленные формы соответствуют разным стилям: плоские, объемные, и ряд других. Все же, лучше один раз увидеть, чем 100 раз услышать.
к содержанию ↑
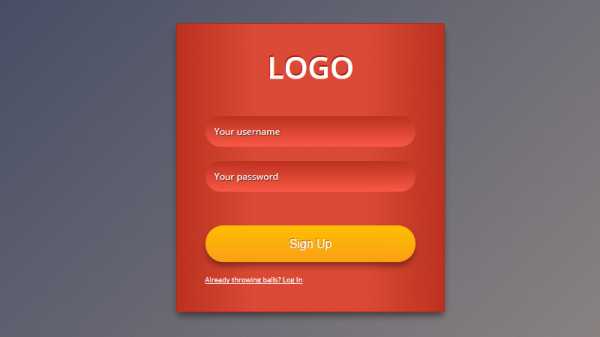
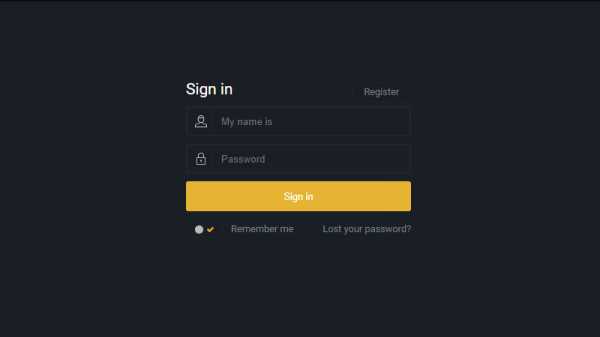
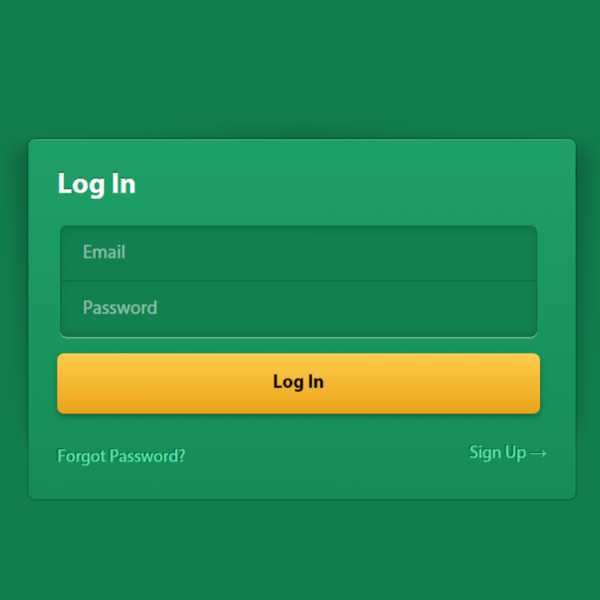
Nice dark sign in form

- Красивая форма регистрации в красно-желтых цветах. За счет использования градиента и теней, создается ощущение объема.
- Демо
- Скачать

- Необычность этой формы заключается в круглой кнопке.
- Демо
- Скачать
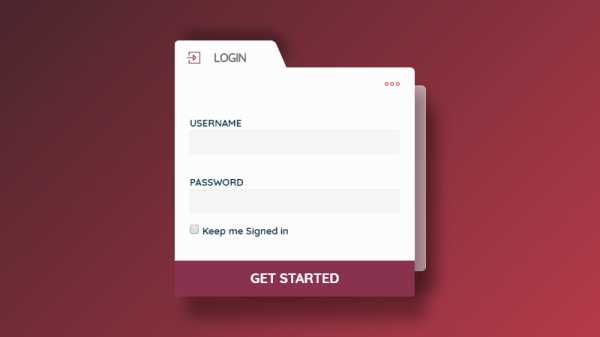
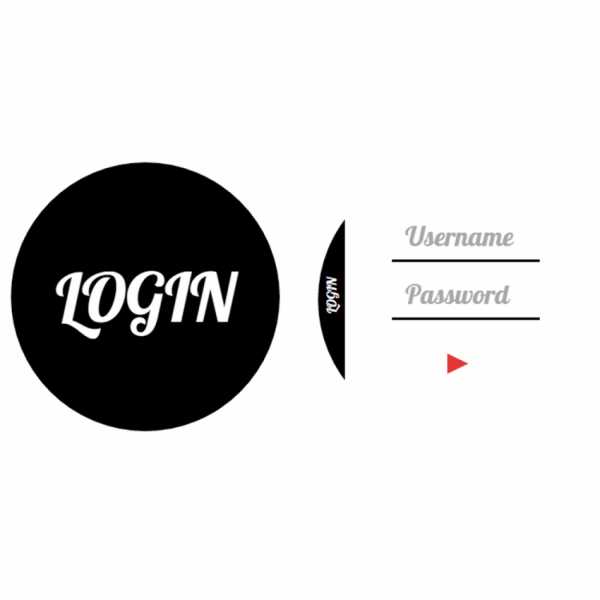
Log in/Sign up screen animation


- Форма авторизации в виде стопки листов бумаги.
- Демо
- Скачать

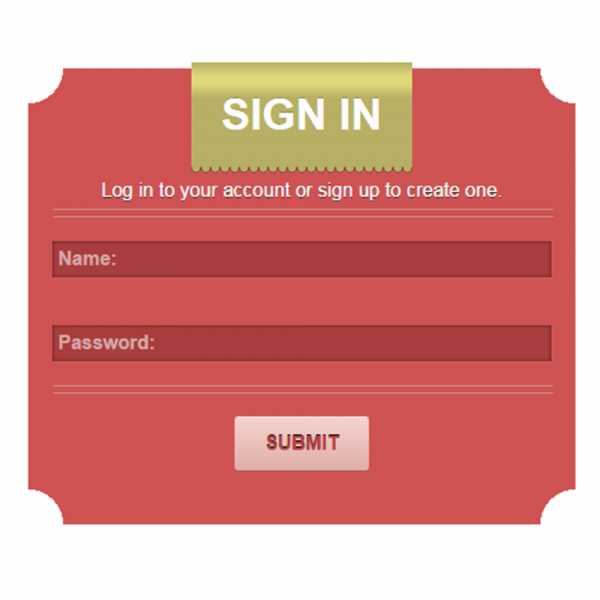
Sign In

Interactive Sign Up Form

- Пошаговая форма регистрации. Хорошо смотрится с анимацией переходов.
- Демо
- Скачать
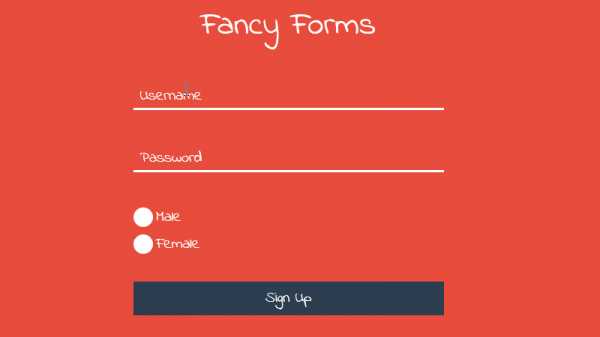
Fancy Forms


DailyUI Challenge 001

- Красивая фора с полупрозрачным фоном.
- Демо
- Скачать
Sign Up Form UI


Log In Form CSS 2017

Sign In/Up Form Transitions



А какая форма понравилась вам?
50 бесплатных HTML5 и CSS3 форм входа для вашего сайта
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
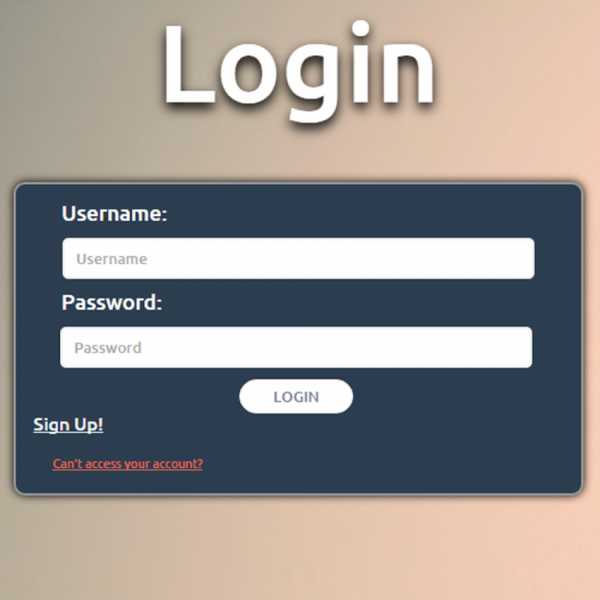
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
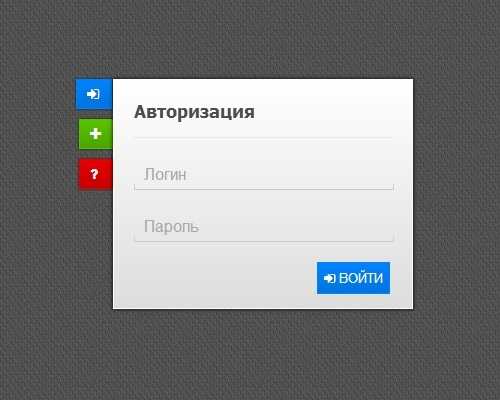
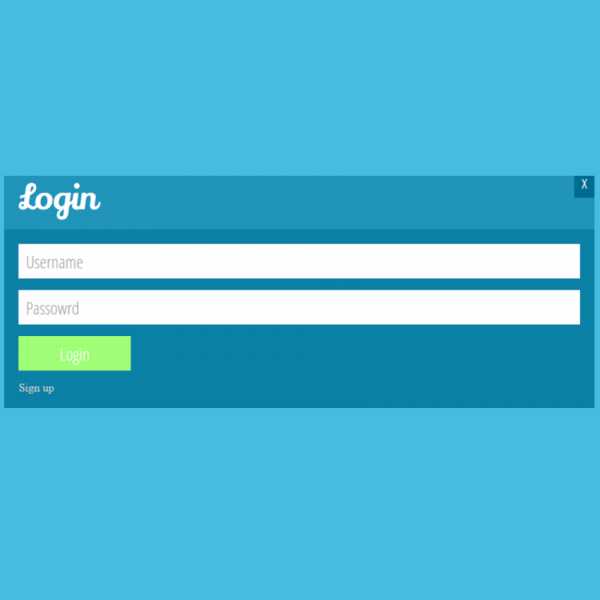
DropDown Login Form
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
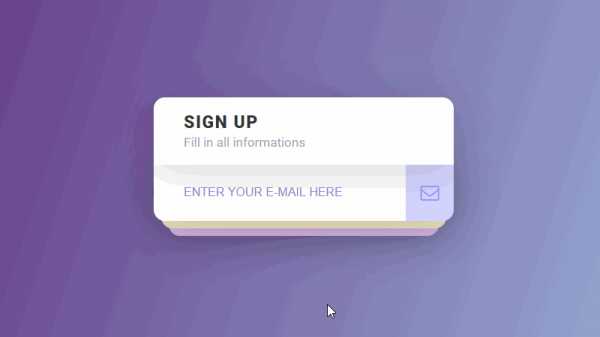
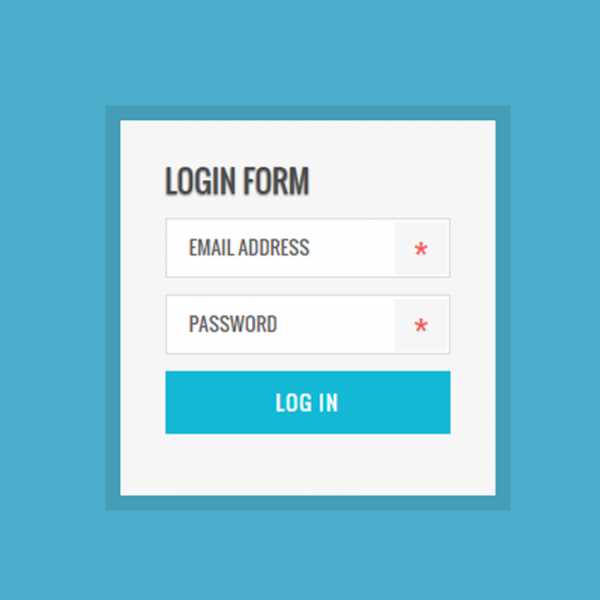
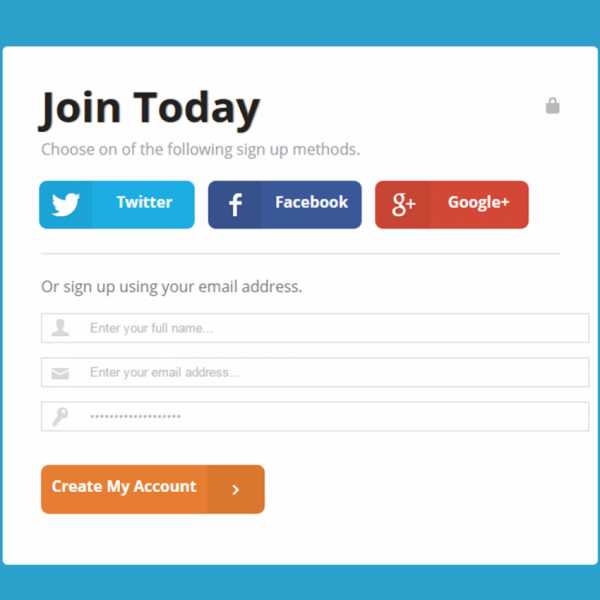
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
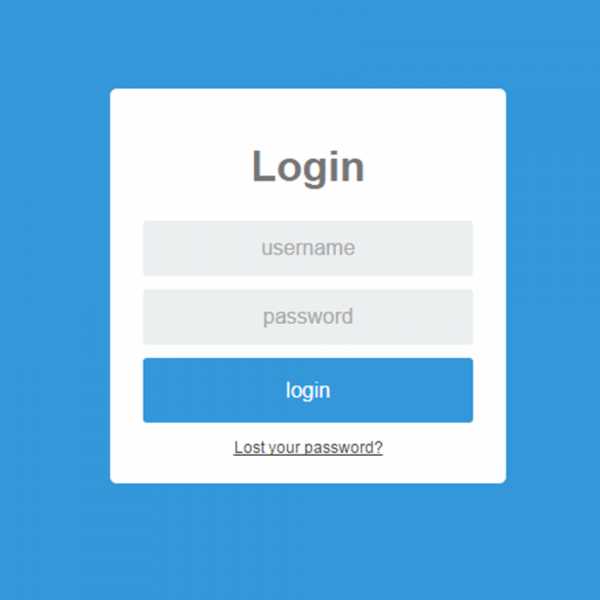
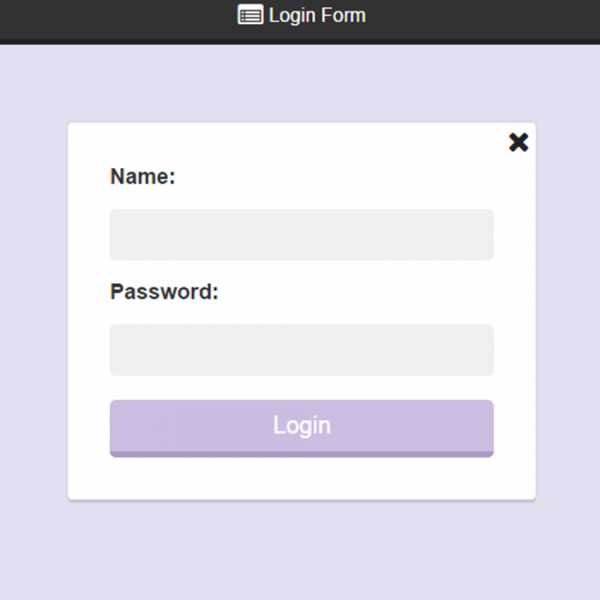
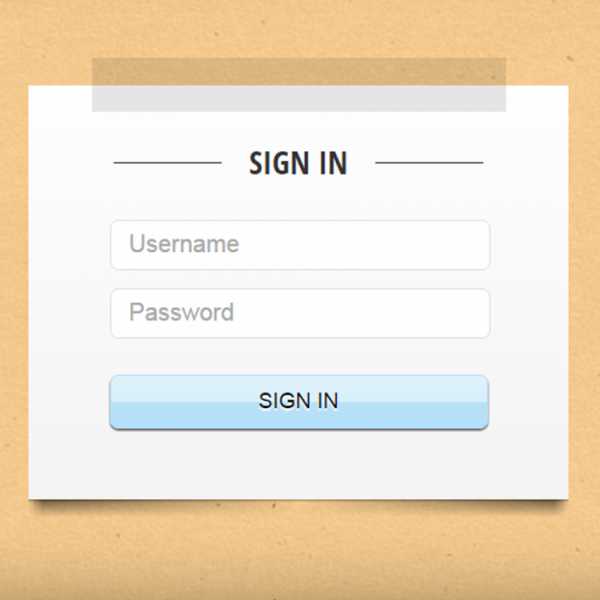
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
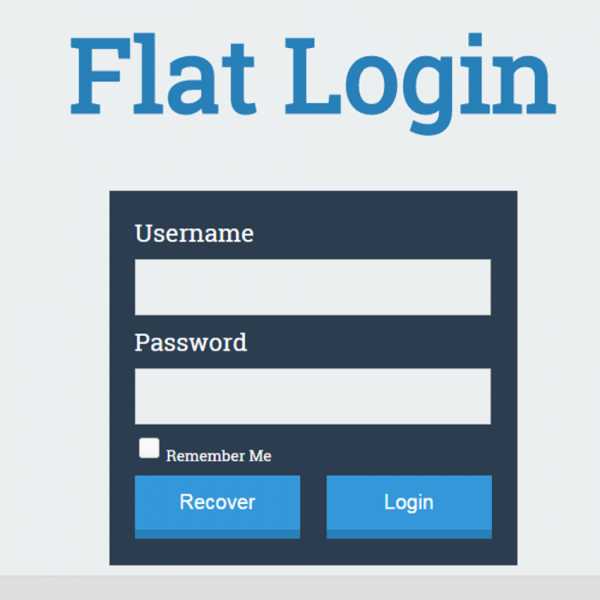
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
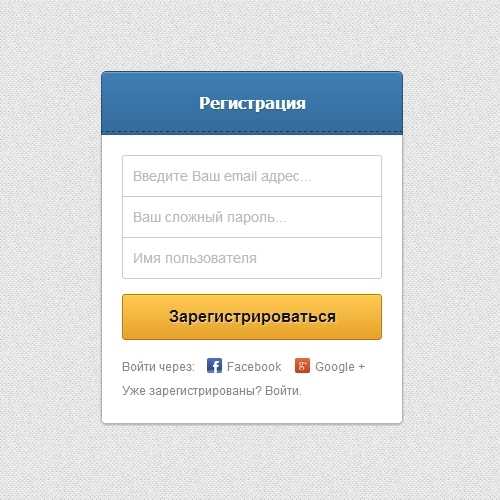
Login Form Using CSS3 And HTML5
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
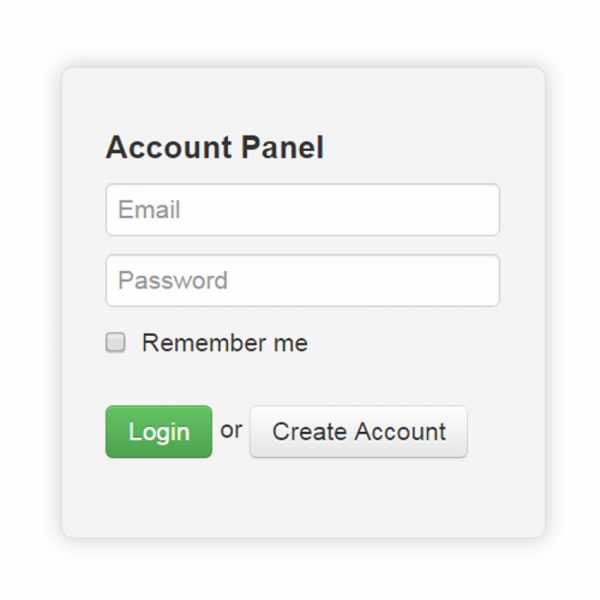
Elegant Login
Material Design Form
Bootstrap Snippet Form
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
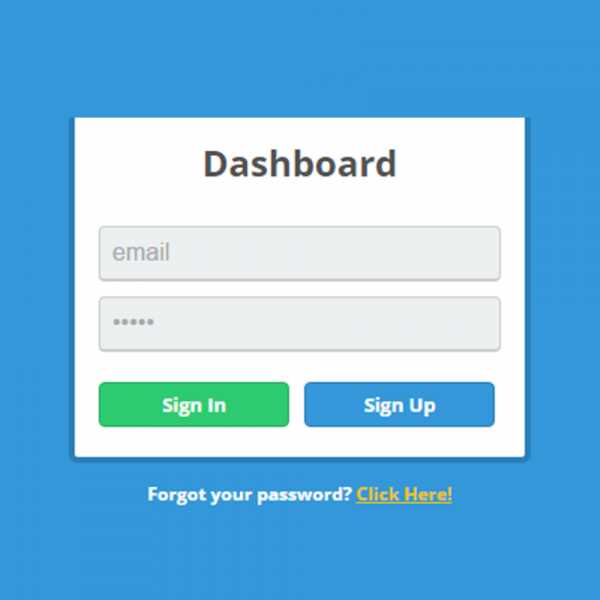
Dashboard CSS3 HTML5 Form 
Login With Recovery Form
Flat Login Form
Transparent Login
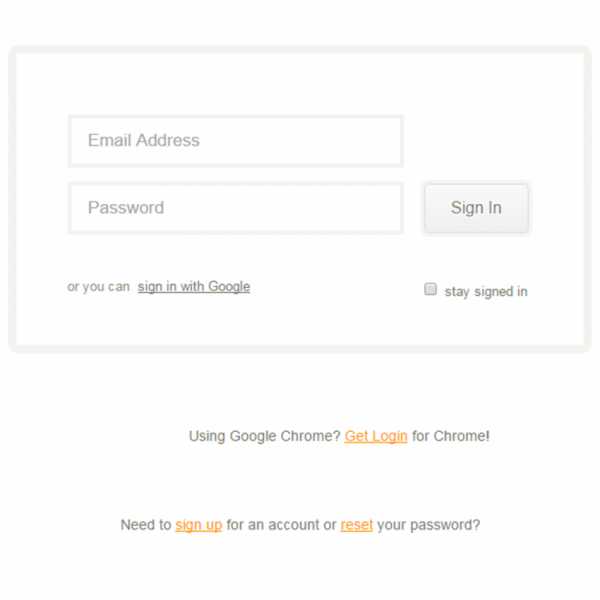
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
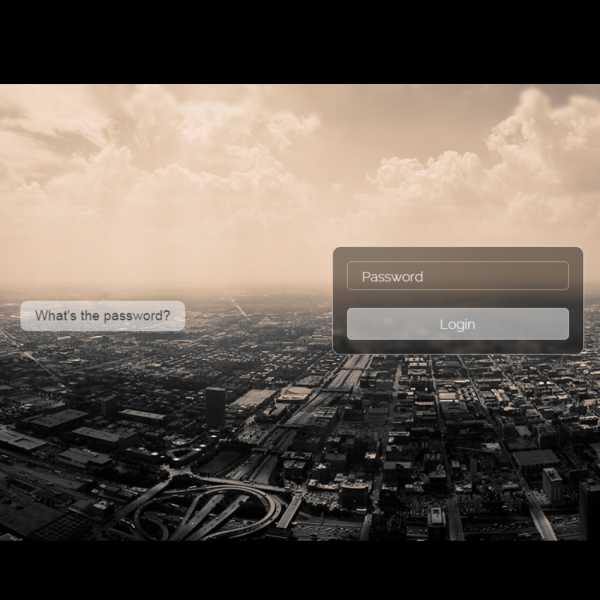
Password Protected Form
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
Какой должна быть эффективная форма регистрации на сайте

Форма регистрации на сайте – это не просто поле для ввода данных. С помощью правильно подобранных и настроенных форм под потребности клиента Вы можете значительно увеличить прибыль своей компании.
Идеальная форма регистрации на сайте
С каждым годом число пользователей, совершающих покупки онлайн растет. Еще больше с каждым годом увеличивается показатель пользователей, которые совершают покупки через мобильные устройства. Исходя их этого меняются и требования к юзабилити сайта, в том числе — к страницам регистрации. Ниже постараюсь привести несколько рекомендаций:
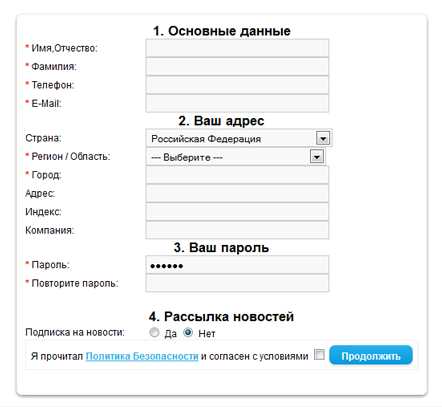
1. Количество полей.
С точки зрения пользователя – чем меньше форм для заполнения, тем быстрее он получит заветную информацию или покупку, особенно если он совершает действия на мобильном устройстве. С точки зрения компаний, чем больше они соберут данных – тем эффективнее они смогут построить работу, основываясь на аналитике и персонализации опыта покупателей. Существует негласное правило: чем больше форм и вопросов в формах регистрации, тем выше вероятность потерять пользователя.
Некоторые сайты довольствуются лишь одним полем для ввода e-mail.
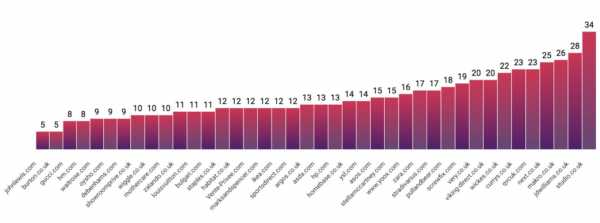
Согласно исследованиям, проведенными компанией UseltBetter, которые проанализировали 40 крупных сайтов, более чем на половине из них пользователю необходимо совершить 10 и более действий, чтобы пройти регистрацию на сайте. Число действий пользователя в данном исследовании начинается с 5 и заканчивается 34. И вывести единый универсальный рецепт здесь невозможно. Например такой известный бренд как hm.com использует 8 элементов, а zara.com – 17. При этом статистика покупок говорит о том, что пользователи согласны выполнять необходимые действия для покупки товаров на вышеупомянутых сайтах.
 Результаты исследования количества форм регистрации на крупных мировых ресурсах
Результаты исследования количества форм регистрации на крупных мировых ресурсах Исходя из вышесказанного, совет можно дать лишь один: ищите золотую середину. Главное: не запрашивайте у пользователя информации, которая Вам самим не нужна — обязательно оптимизируйте лишние поля ввода.
2. Ввод пароля
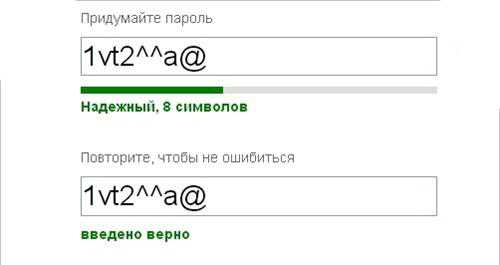
Согласно проведенным исследованиям выяснилось, что около 70% сайтов просят пользователей вводить пароль дважды, чтобы избежать ошибки при вводе данных. На данном этапе многие пользователи отказываются и уходят с сайта, так как вводя данные на мобильном существует большая вероятность совершить ошибку, в то время как не хочется тратить лишнее время. Около 20 % сайтов дают возможность для пользователей видеть пароль во время его набора. Что значительно позволяет сэкономить время и избежать возможности совершить ошибку.

Некоторые сайты ставят перед пользователем сложную задачу: придумать пароль, содержащий определенное количество символов и в верхнем, и в нижнем регистрах, а также несколько цифр и даже символов. Не советуем все настолько усложнять: вероятность того, что пользователь, потеряв терпение и надежду придумать пароль, который будет соответствовать требованиям и который он сам сможет запомнить, просто уйдет с сайта и больше не вернется.
3. Формы, обязательные к заполнению
Лучше всего, если на Вашем сайте большое количество полей для заполнения, особо важные и необходимые для Вас поля выделить для пользователя и сделать обязательными к заполнению.

4. Подсказка в поле
Рекомендуем в регистрационных полях заполняемых формах ввести подсказку для пользователя (например в каком формате вводить телефон, адрес, дополнительные поля). «Если можешь подсказать что-то пользователю — сделай это» — одно из важнейших правил юзабилити, о которых мы уже говорили на нашем сайте.
5. Дата рождения
Чаще всего компании запрашивают данные о дате рождения для целей маркетинга и деления целевой аудитории на группы. Это позволяет персонализировать взаимодействие с пользователями , предложив им специальные акции, скидки, бонусы. В некоторых случаях данная информация для владельцев сайта необходима в рамках безопасности или же ввиду того, что они предлагают товары для людей старше определенного возраста.
• asos.com – «Укажите дату рождения и получите от нас подарок на день рождения». • jdwilliams.co.uk – «Пожалуйста, укажите вашу дату рождения для обеспечения дополнительной безопасности». • next.co.uk – «Вы должны быть старше 18 лет, чтобы совершать покупки в next.co.uk». • qvcuk.com – «Мы запрашивает вашу дату рождения, потому что продаем товары с ограничениями по возрасту». Здесь необходимо обратить внимание на тип вода данных: выпадающее меню, календарь, ввод текста или цифр – одни из самых распространенных и популярных вариантов.
6. Использование данных
При заполнении полей пользователь делится личной информацией с владельцами сайта. Согласно исследованиям около 85% информации в дальнейшем используется для развития стратегии бизнеса, изучения групп пользователей.
Стоит отметить, что большое количество сайтов используют личную информацию для развития маркетинга. Необходимо читывать тот факт, что мобильным пользователям зачастую намного сложнее ознакомиться с политикой конфиденциальности. Убедитесь, что на Вашем сайте при регистрации пользователь имеет возможность без труда это сделать, если пожелает.
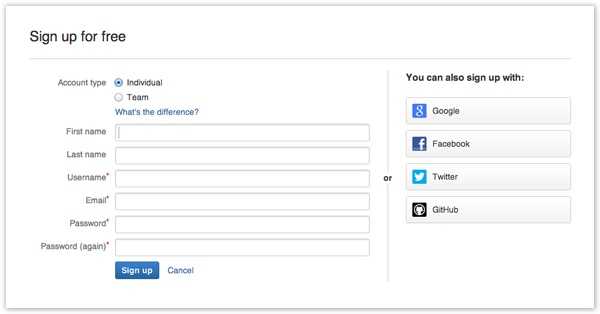
7. Регистрация через социальные сети
Совсем недавно появился такой термин как «усталость от паролей» (Password Fatigue). Большинству пользователей будет знакомо это чувство, когда в голове нужно держать большое количество «секретных ключей». В данной ситуации пользователь может легко забыть свой пароль и уйти с Вашего сайта. Поэтому все чаще и чаще на всевозможных ресурсах можно встретить регистрацию или вход на сайт через социальные сети.
 В наше время у 99% юзеров существует аккаунт хотя бы в одной социальной сети.
В наше время у 99% юзеров существует аккаунт хотя бы в одной социальной сети.
Выводы
На самом деле универсального рецепта нет. Где-то будет достаточно одной формы, а где-то пользователю будет необходимо заполнить большее количество полей. Каждая сфера услуг индивидуальна, и к ней нужен свой подход. Для большей эффективности и понимания необходимости тех или иных полей можно воспользоваться аналитикой, на результатах которой выстроить оптимальную модель.
Автор: Ольга Швачко, маркетолог компании MSA-IT